CSS Grid
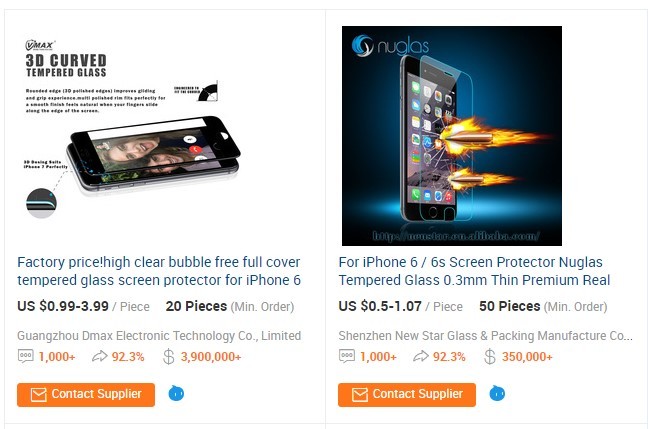
HTML мен CSS көмегімен сайт жасағанда, контентті екі не үш қатарға бөлу мәселесі туындайды. Мысалы интернет дүкендерде тауарлар екі не үш қатарға бөлінеді:

Контентті қатарларға бөлудің сан түрлі әдістері бар, солардың бірі CSS Grid ал екіншісі Flexbox, бұдан басқа да жолдары бар, мысалы float-пен.
CSS Grid мысалы
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Grid</title>
<style>
.wrapper {
width: 100%;
max-width: 700px;
margin: 0 auto;
display: grid;
grid-gap: 10px 2%;
grid-template-columns: 32% 32% 32%;
color: #444;
}
.box {
color: #000;
border-radius: 5px;
border: 1px solid #ccc;
padding: 20px;
margin: 0 0 10px 0;
font: 16px arial;
text-align: center;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">E</div>
<div class="box">F</div>
</div>
</body>
</html>
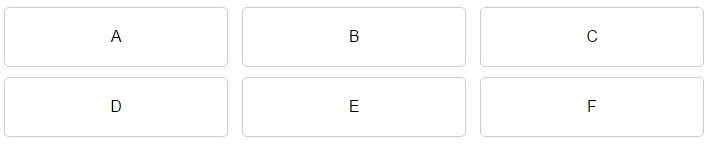
Нәтижесінде html бетіміз мынандай болады:

Яғни бір беттегі элементтерді үш қатарға бөлдік!
Бұны жүзеге асыру үшін .wrapper мына кодты тердік:
display: grid; (css grid қосу үшін) grid-gap: 10px 2%; (10px - жолдар арасы, 2% - қатарлар арасы, бірінші мен екінші және екінші мен үшінші қатарлар арасы) grid-template-columns: 32% 32% 32%; (сәйкесінші бірінші, екінші және үшінші қатарлардың еңі)
Сіз осы мысалдағы grid-gap пен grid-template-columns-ке сан түрлі пайыздарды қойып, нәтижесін көріңіз (тек пайыздардың қосындысы 100 тең болсын).
Пән: Бағдарламалау
Комменттер
Былай:
<div id='eki'> <div><p>Бұл жерге текст</p></div><div><p>Бұл жерге текст</p></div> </div>
#eki {
display: grid;
grid-gap: 30px 4%;
grid-template-columns: 48% 48%;
}
Жауап беру | Өзгерту | Жою


 Жандос Алпысбай-ұлы
Жандос Алпысбай-ұлы
бір қатарға қалай 2-3 элемент қоюға юолады фото видео текст деген сиякты
Neptun FF
Жауап беру | Өзгерту | Жою